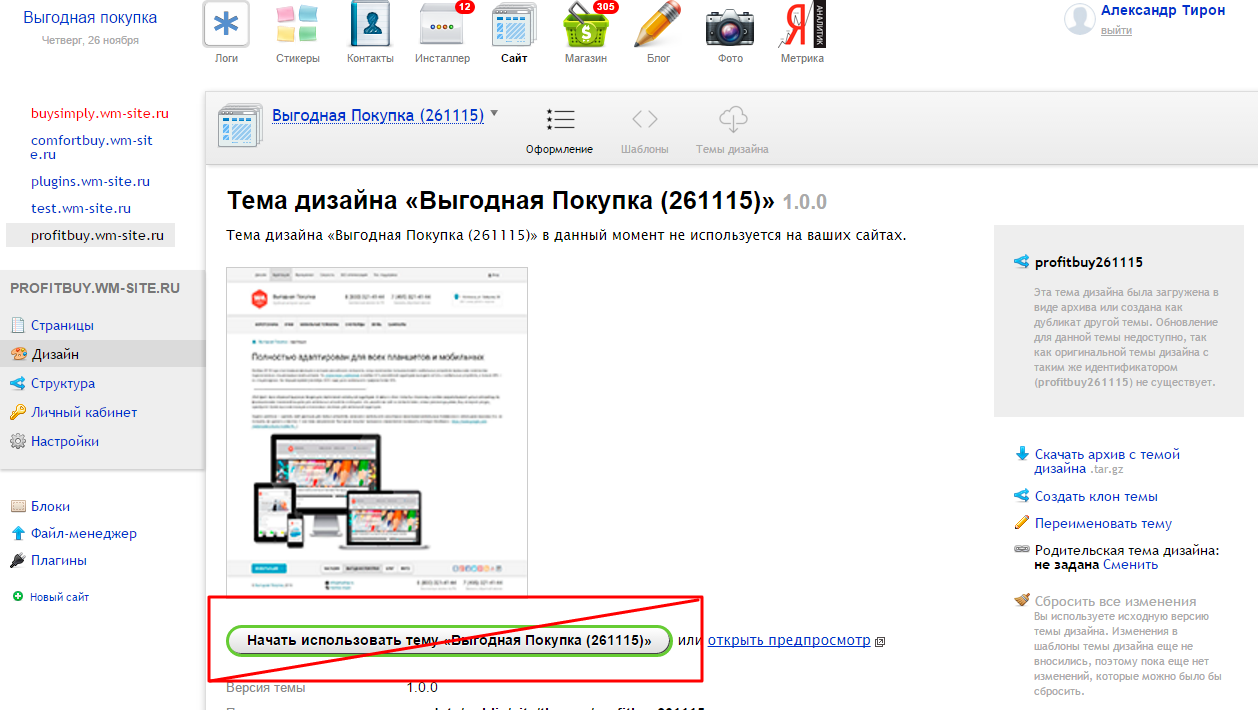
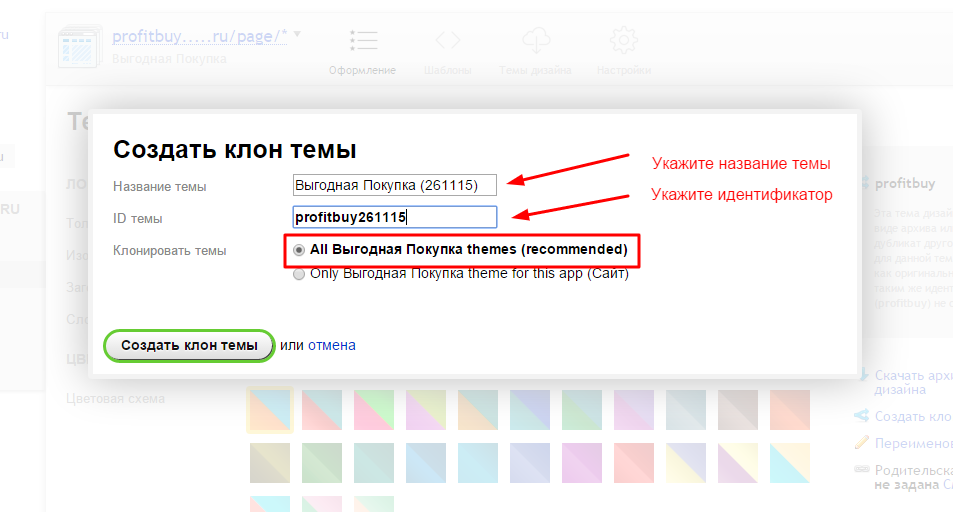
Дизайн оформления темы

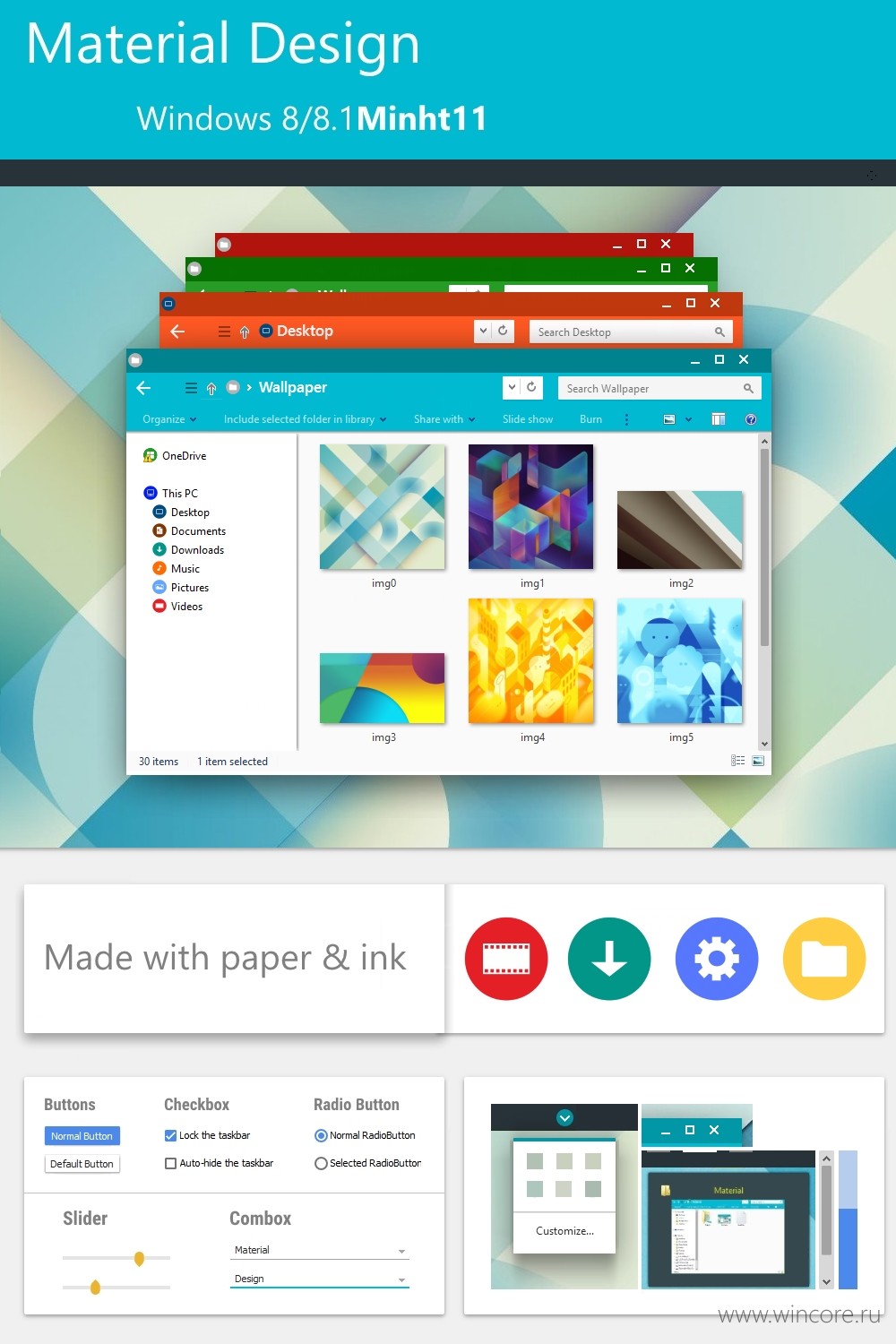
Различные стили и темы
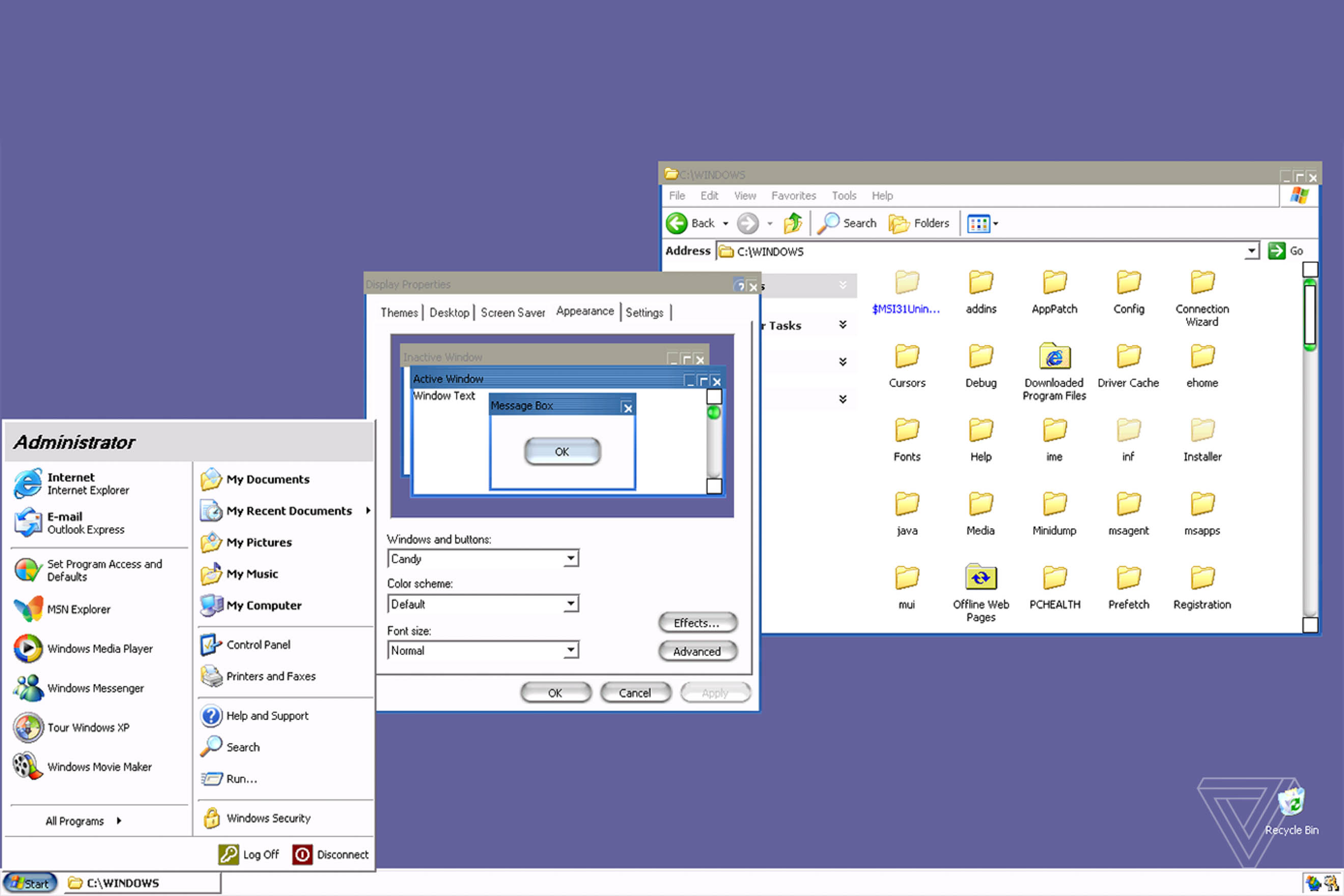
Тема оформления , скин , стиль , «шкурка» , в вычислительной технике — пакет данных , предназначенный для настройки внешнего вида графического интерфейса какой-либо компьютерной программы. Точные значения слов «тема», «скин», «обои» и набор определяемых параметров зависят от конкретной программы; например, в браузере Firefox «темой» называлось дополнение, способное изменять цвета, значки, форму кнопок; позже на отдельном сайте getpersonas появились наборы фоновых изображений, которые изначально назывались «Personas» переведено как «Обои» , а с переносом на addons. Если слова « theme » и « skin » используются вместе, то последнее означает более «лёгкие» визуальные изменения. Темы часто используются для изменения внешнего вида широкого круга элементов данных одновременно, а также позволяют пользователям индивидуально настроить каждый параметр по отдельности. Например, один из способов решения этой задачи является предоставление пользователям возможности выбрать, какие части темы они хотят загрузить, например, в Windows 98 , можно загрузить фон и заставку от определённой темы, но оставить текущие иконки и звуки нетронутыми. Материал из Википедии — свободной энциклопедии.











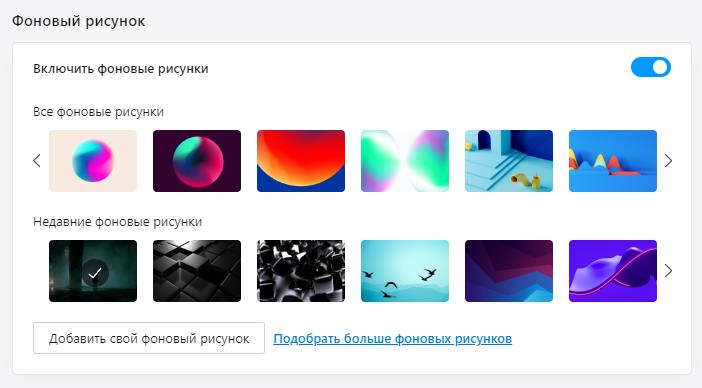
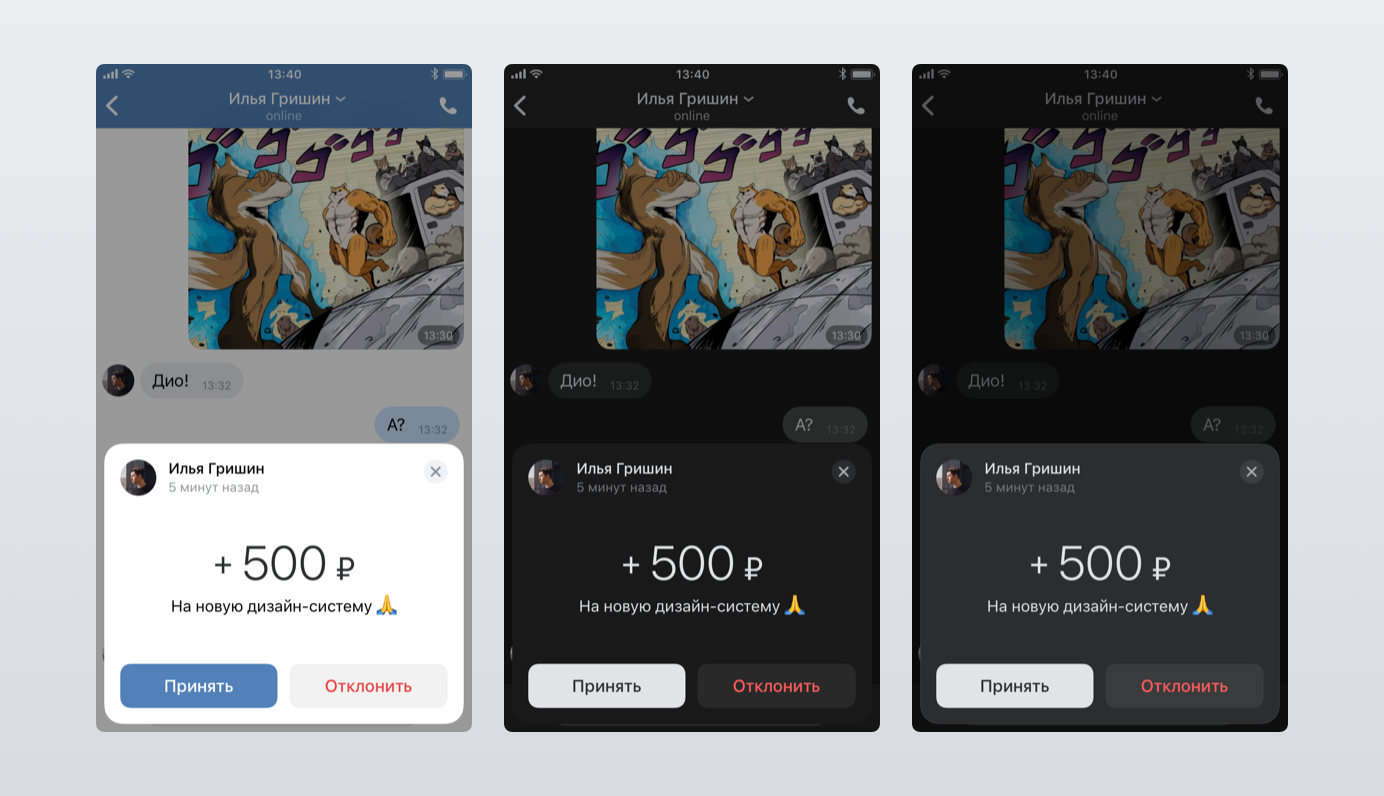
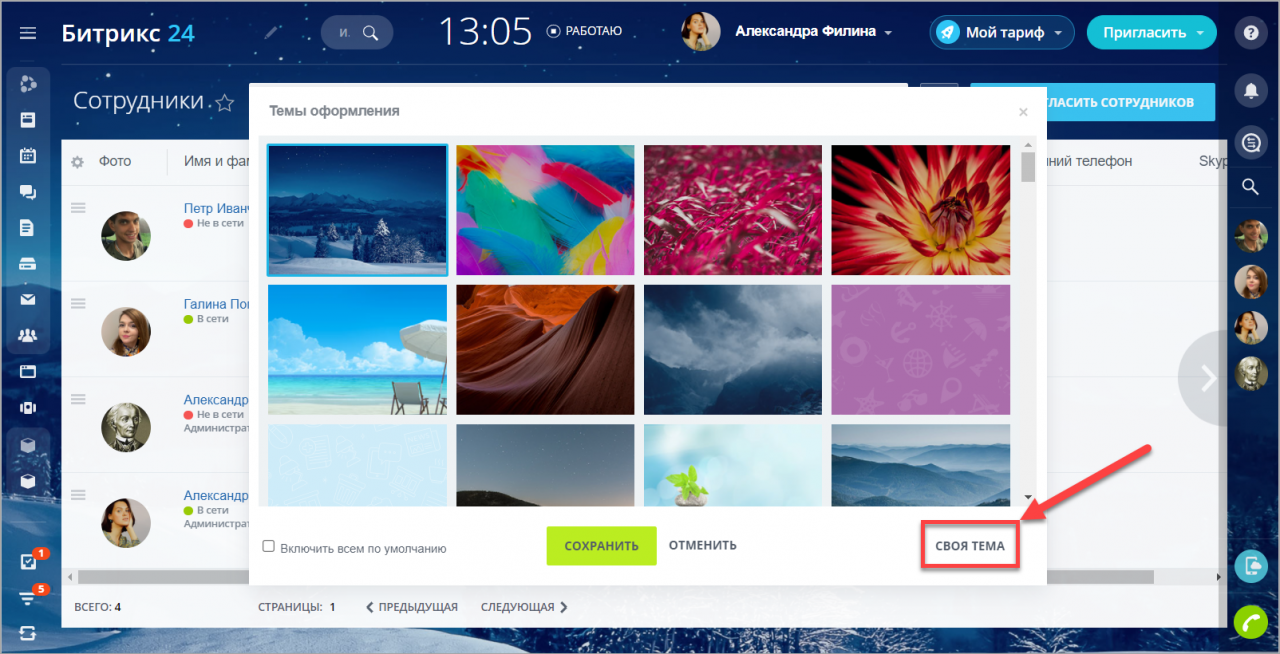
Сложность: средняя. На сегодняшний день владельцы интернет-ресурсов повсеместно используют темные дизайны, чтобы придать сайту стильный и расслабляющий взгляд вид. Большинство пользователей взаимодействуют со своими устройствами в любое время суток, поэтому важно, чтобы при посещении ресурса или приложения клиент мог с комфортом просматривать появляющиеся элементы дисплея.









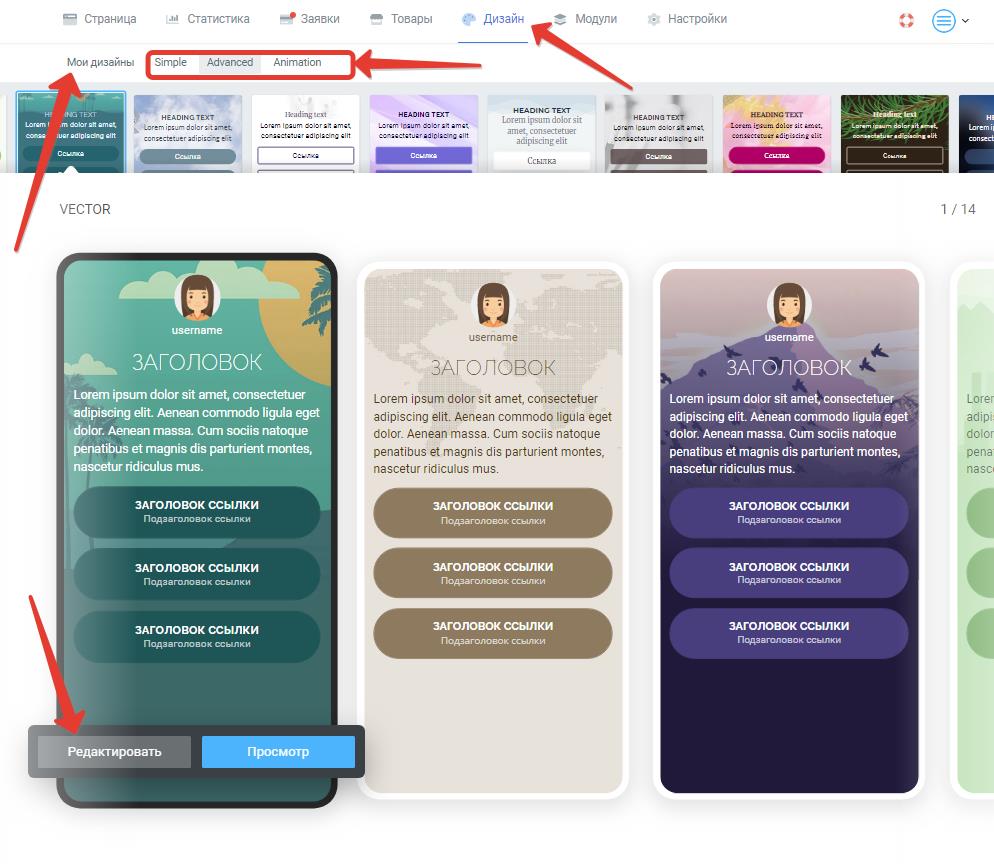
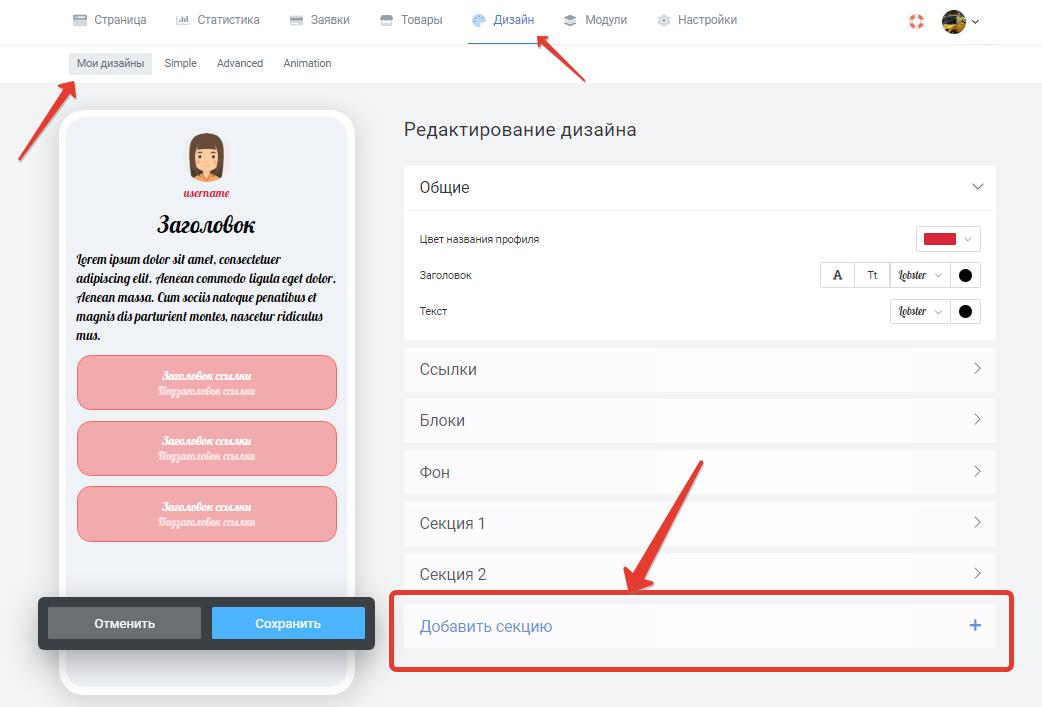
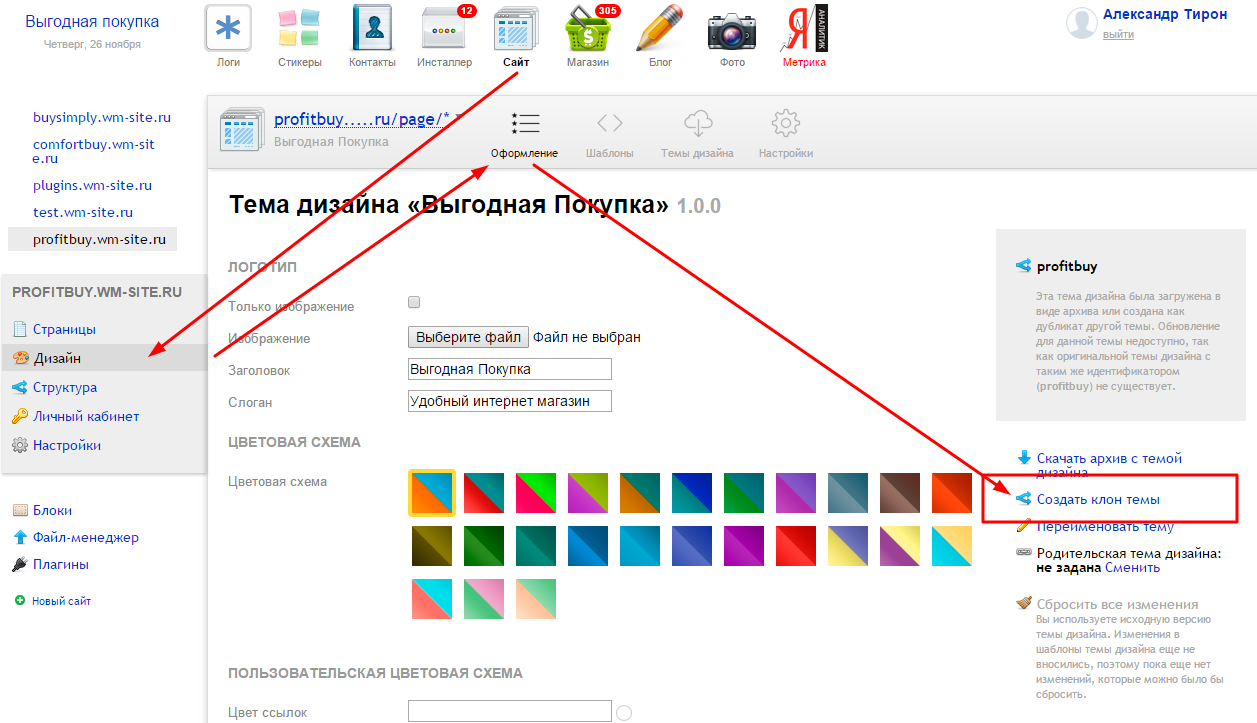
Приложение «Сайт» предоставляет общий редактор шаблонов дизайна для разных приложений: «Сайт», «Блог», «Магазин» и других уже выпущенных и планируемых к выпуску приложений. Для редактирования шаблонов дизайна рекомендуется пользоваться только встроенным редактором дизайна, т. Бекенд и фронтенд Вебасиста работают на основе шаблонизатора Smarty , поэтому в содержимом шаблонов можно использовать весь инструментарий Smarty.