Плоский дизайн что это - 5 основных принципов Flat дизайна Цветовая палитра плоского дизайна

5 главных принципов плоского дизайна
Старая пословица гласит, что «встречают по одежке» и это правда. Первое мнение о Вашей компании магазине новый посетитель сделает по внешнему виду сайта. Быстрая загрузка страниц, понятная навигация, отсутствие запутанности в совокупности с низкими ценами и широким ассортиментом приведут к хорошей конверсии продаж. Внимание покупателя на сайте интернет магазина должно сосредотачиваться на товарах, а не на элементах дизайна, которые до сих пор на многих сайтах имеют анимированный вид. Качественные фото, четкий текст описаний товаров, выделенные цветом кнопки "купить", "задать вопрос по товару", а также заказ товара в минимальное количество шагов лучше в один выгодно выделят Вас из толпы конкурентов. Наиболее важная информация способы доставки, оплаты, гарантии и преимущества должны находиться на видном месте.














Дизайн в цифровой среде — онлайн-учебник из 20 лонгридов. Он поможет освоить базовую теорию дизайна, понять, из каких этапов состоит работа над дизайном в вебе, и развить визуальный вкус. Перепечатка и цитирование материалов запрещены. По всем вопросам пишите на team tilda. Курс Дизайн в цифровой среде 9.
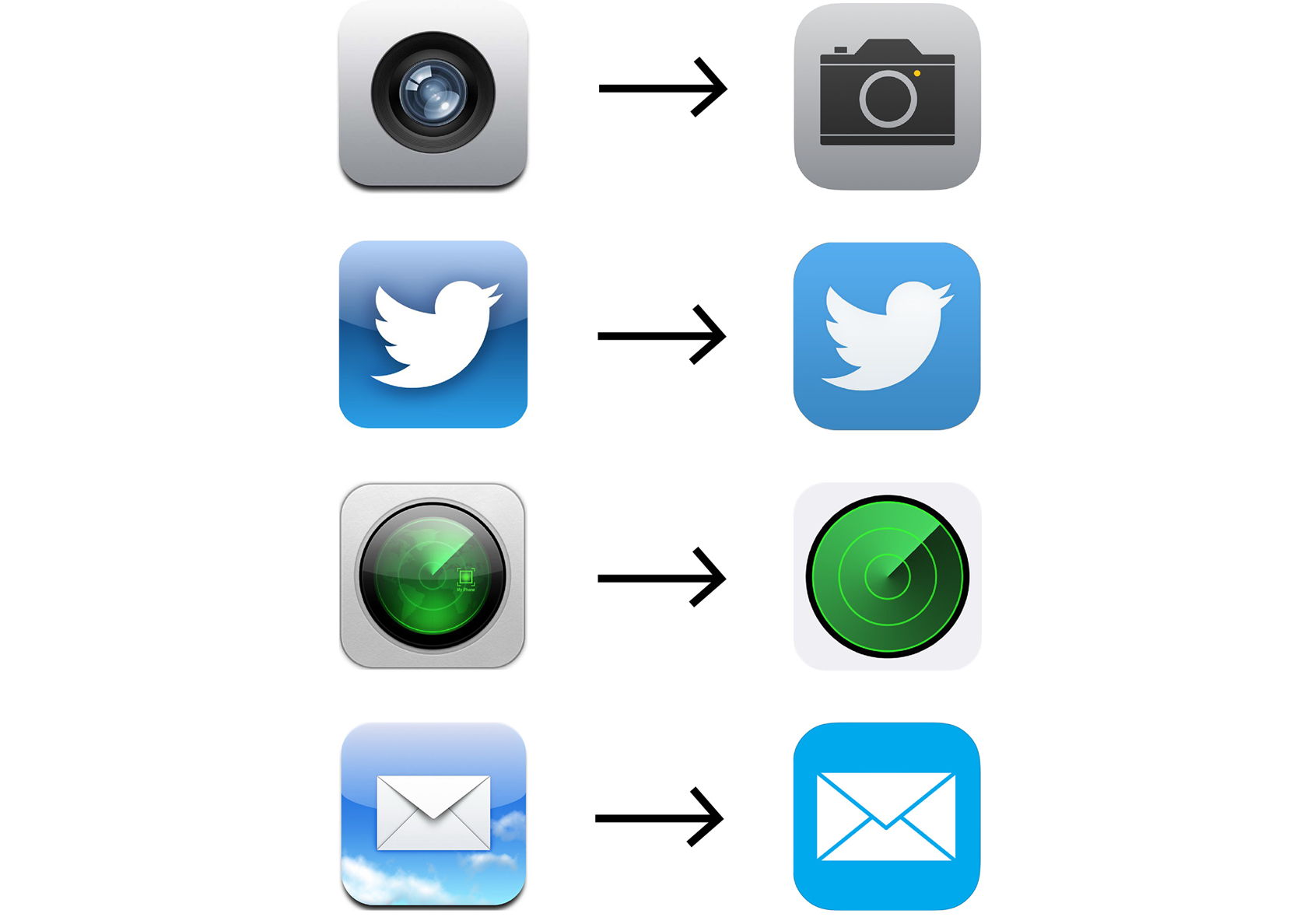
- Эволюция плоского (Flat) дизайна
- WebValley Studio. Оставить заявку.
- В последние годы различные тенденции производили фурор в веб-дизайне. Часть из них уже отошла от дел, а такие как, например, минимализм, остаются на плаву просто потому, что это вневременная концепция, которая будет оставаться популярной вне зависимости от формы выражения.
- В этом разделе Вы можете ознакомиться с некоторыми нашими проектами, которые были созданы большой командой Rizon.
- Дизайн в цифровой среде — онлайн-учебник из 20 лонгридов.
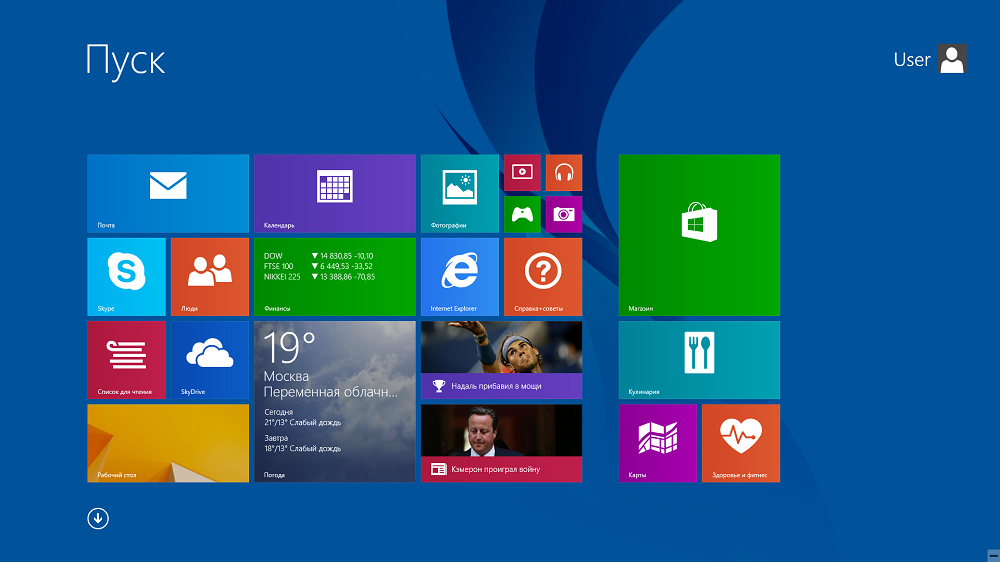
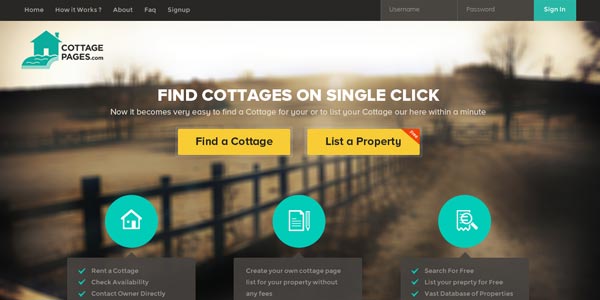
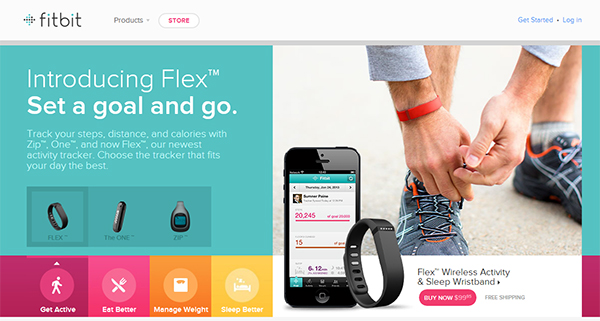
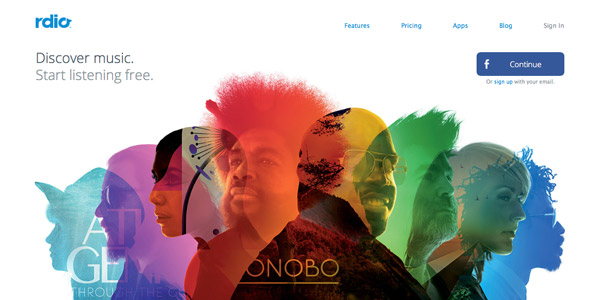
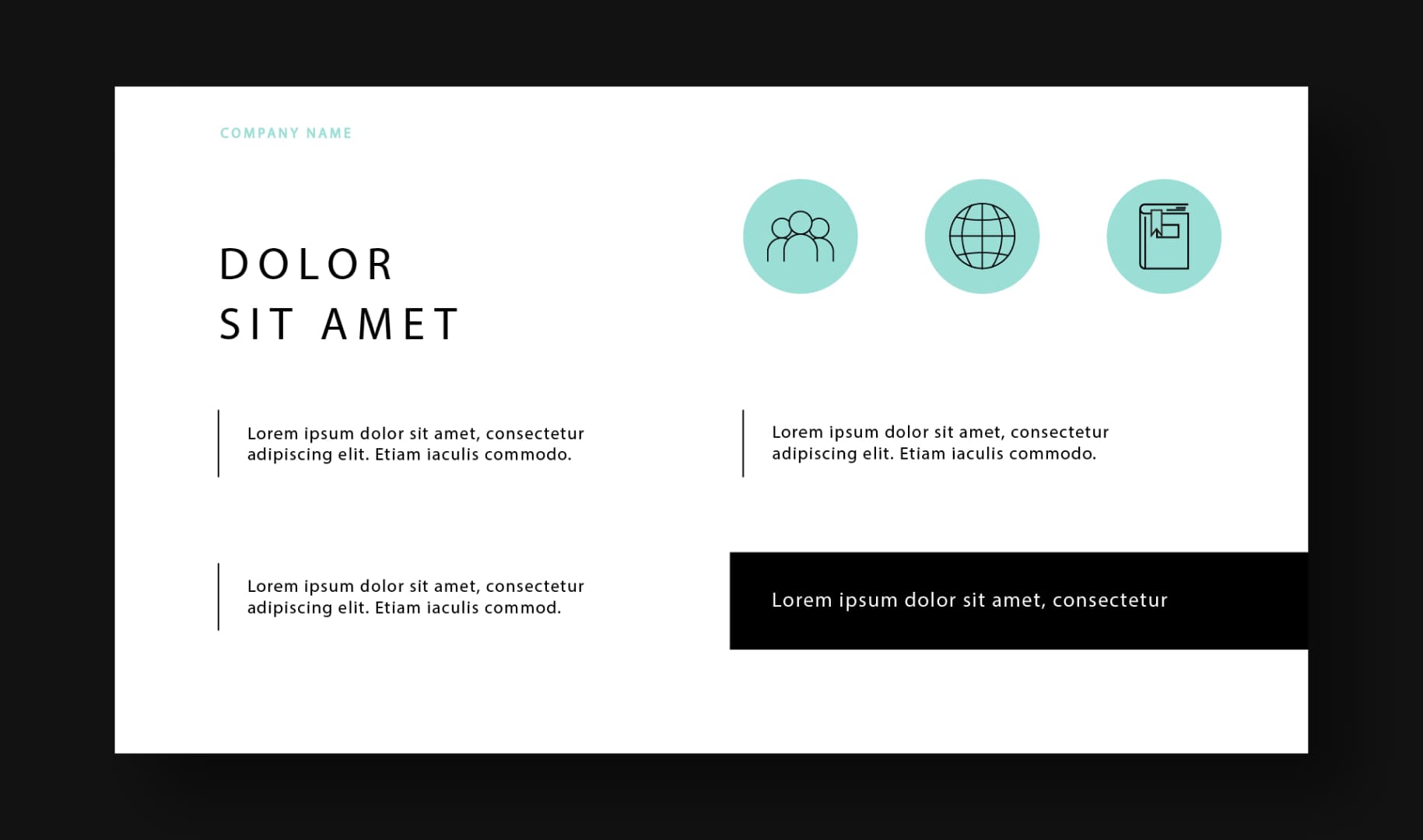
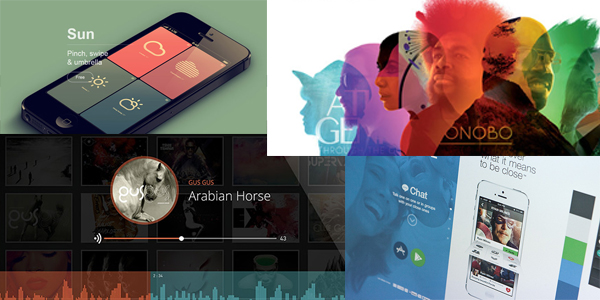
- В последнее время огромную популярность приобрел специфический стиль в оформлении сайтов и пользовательских интерфейсов, который из-за стилизации его элементов получил название Flat.
- А вот революция плоского дизайна Flat дизайна набирает обороты с удивительной скоростью в последние несколько лет. Учитывая присущую ему простоту, нетрудно заметить почему: он делает любой интерфейс более интуитивным, хорошо сочетается с требованиями дизайна и современными фрэймворками и, конечно, выглядит потрясающе если хорошо сделан.
- Когда в году Google представила Material Design, многие специалисты удивились тому, с каким усердием компания бросилась улучшать свои позиции. В этом отношении Apple всегда были на шаг впереди, но теперь ситуация изменилась.
- Лендинг - сайт, в котором всего одна страница. Такие ресурсы часто используются небольшими компаниями, которые презентуют определенный товар или создают сайт-визитку.
- Эта статья о том, что для успеха Landing Page важна не только визуальная привлекательность. От лендингов ждут высоких конверсий.









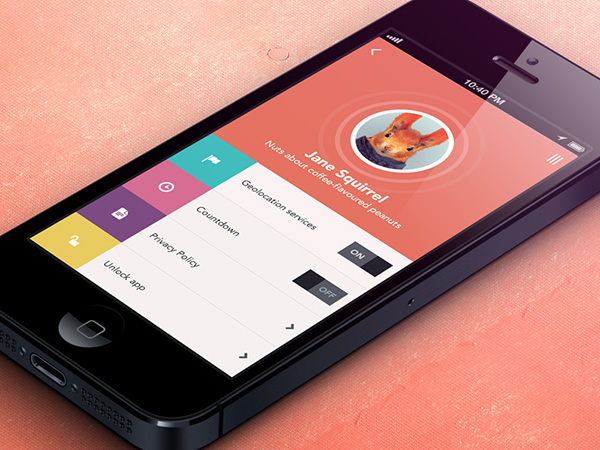
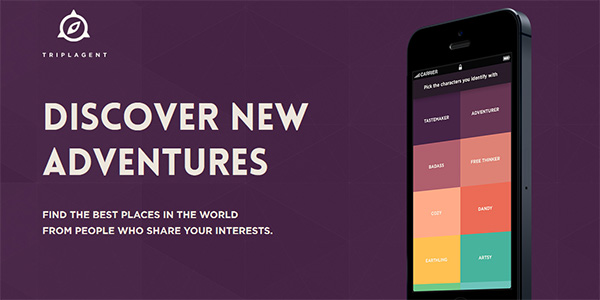
Плоский дизайн стал настоящим трендом в последнее время, большинство дизайнеров любят его, некоторые недолюбливают, но ненавидеть его невозможно. Если дизайн интересный и позволяет пользователям проще взаимодействовать с продуктом, то такой дизайн делает процесс его разработки намного интереснее. Но сегодня речь пойдет не об этом, сегодня мы расскажем вам об основных принципах плоского дизайна. Их у него пять и они довольно интересны.