Как менять картинки в css
Как изменить картинку при наведении на нее курсора или немного о hover-эффектах
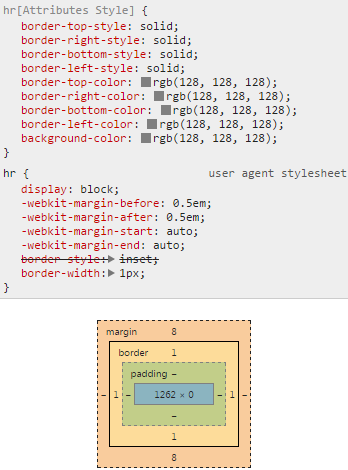
Если картинка больше ширины блока, в котором размещается, она будет выходить за пределы этого блока. Однако ширину можно выражать в процентах. При этом она вычисляется от размера родительского блока. В таком случае изображение будет расширяться и сжиматься, подстраиваясь под разные экраны. При расширении потери качества не произойдет, так как реальный размер картинки все-равно больше. Значение auto для height заставляет высоту изображения масштабироваться пропорционально ширине.









Размеры и позиционирование изображений на веб-страницах
Анастасия Ткачева. Добавление изображений на страницу — типовая задача веб-разработчиков. Для каких изображений подходит: для логотипов, фото, иллюстраций, графиков и других контентных изображений.
- Как менять картинку при наведении курсора мыши
- Как мы сделали, чтобы картинка менялась при наведении?
- Изображения — составляющие практически любого сайта, поэтому без изменения размера не обойтись. Изменять размер картинки можно 2 способами: в графическом редакторе или программно в коде html на css.
- Ни для кого не секрет, что картинки — это неотъемлемая часть любого сайта, будь то небольшой одностраничник или крупный интернет-портал.






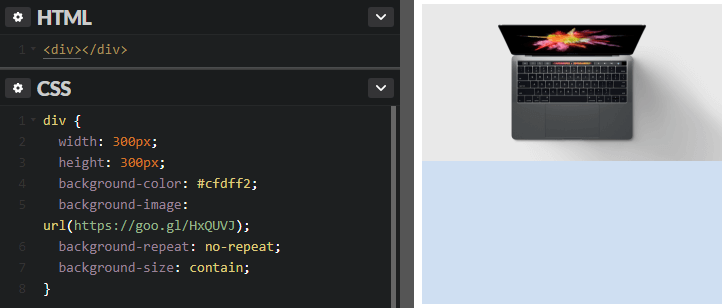
Свойство background - size позволяет изменять размер фонового изображения. Если фоновая картинка не совпадает по размеру с размерами блока, то при помощи этого свойства можно сделать так, чтобы она, картинка занимала всю площадь блока или, наоборот, была определённого размера. Если не указывать свойство background - size , то будет видна только небольшая часть картинки. Но хотелось бы, чтобы фон, несмотря на его нестандартный размер, смотрелся хорошо. Если у вас широкий монитор, то можно и не заметить подвоха, но на узких мониторах картинка будет деформироваться и сплющиваться по ширине. Есть способ заставить картинку занять всю доступную площадь и при этом не деформироваться.